¿Cómo agrego un slider a SitioSimple usando la Galería de Imágenes?
Otra forma de crear un Slider de fotos en tu SitioSimple es utilizando la herramienta Galería de Imágenes.
1.- Ingresa al panel administrador de SitioSimple utilizando los datos que recibiste en el mail de alta del plan.
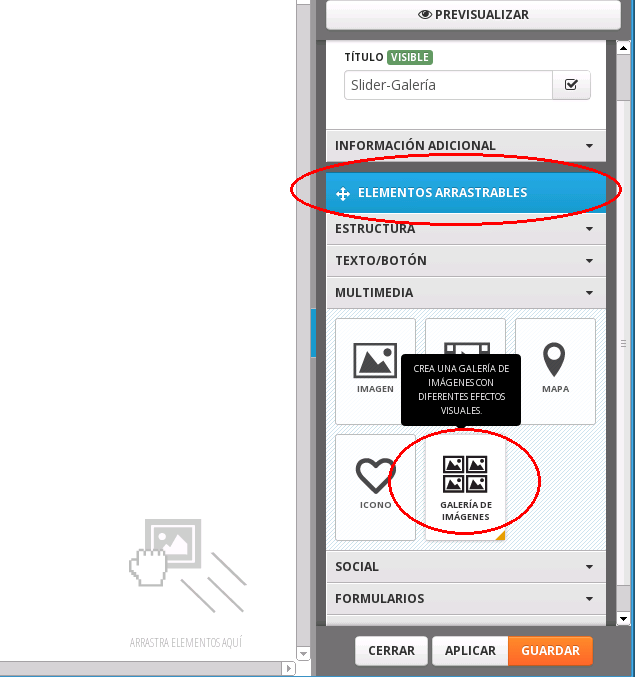
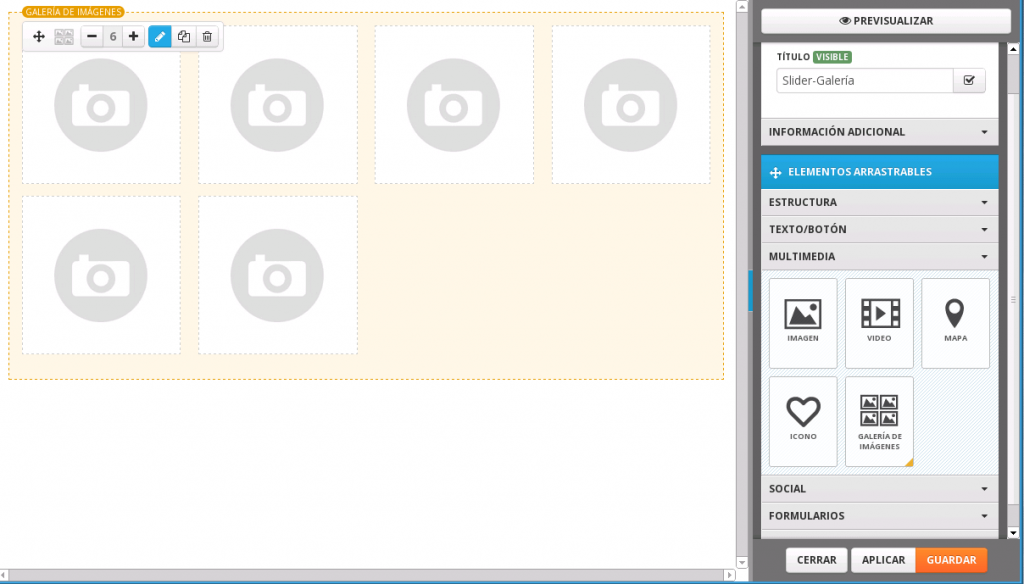
2.- En la sección de “Elementos Arrastables” -> “Multimedia”, seleccionamos la herramienta Galería de Imágenes y la arrastramos a la sección de la izquierda que representa la página que estamos editando.
3.- Si posicionamos el cursor sobre el elemento veremos las opciones básicas del mismo. En este caso, vemos que la Galería consta de 6 campos de imagen, cuatro por línea.
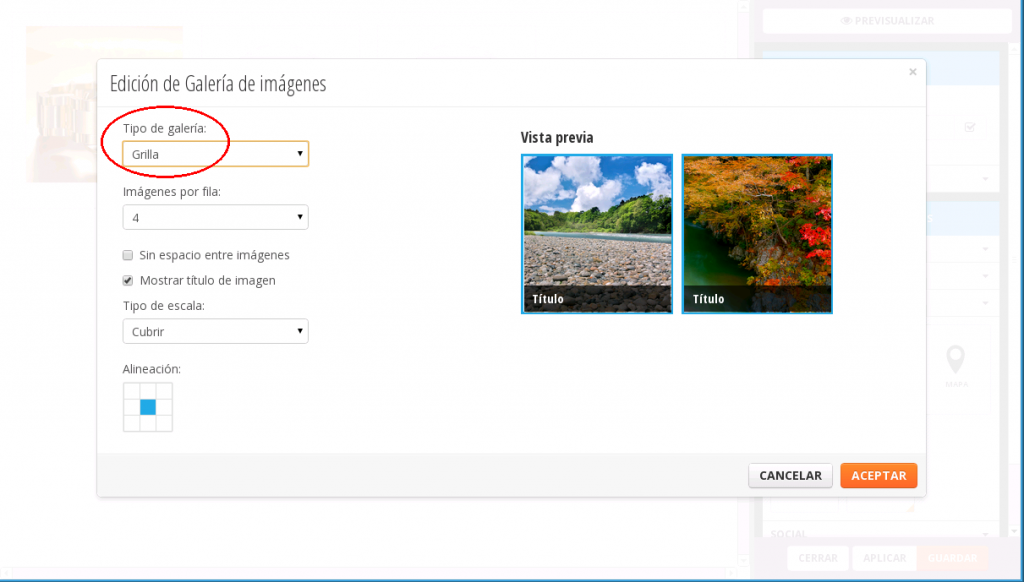
4.- Hacemos click en el “lápiz” de edición para abrir el elemento y en el panel de Edición de Galería de Imágenes encontramos la opción Tipo de Galería, que por defecto es Grilla.
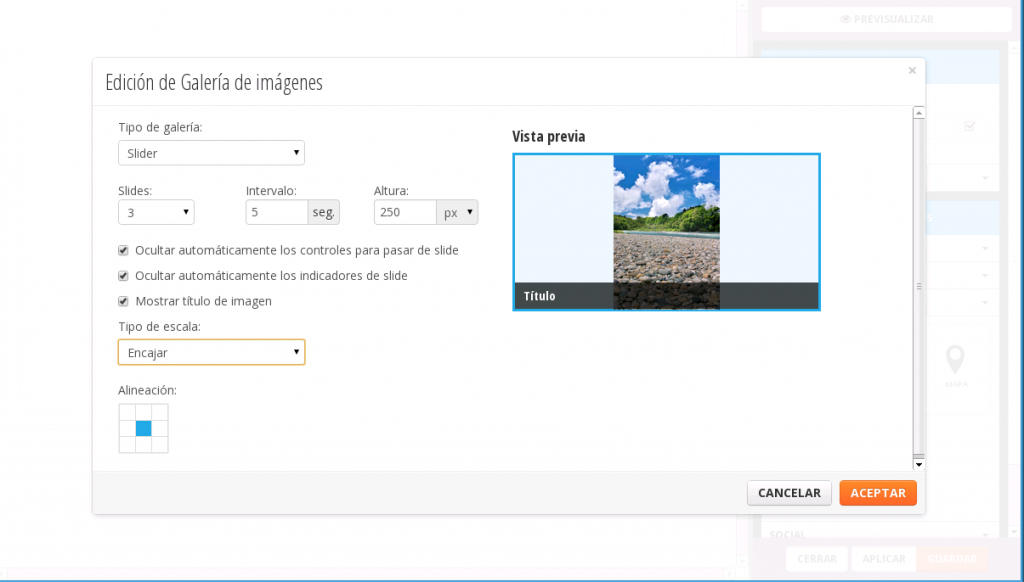
5.- En el desplegable seleccionamos el tipo Slider y configuramos el número de slides que queremos mostrar, el intervalo y la altura del Slider en porcentaje (%) o en píxeles (px), junto a las otras opciones disponibles.
6.- Enseguida seleccionamos el tipo de escala deseada entre encajar y cubrir, aparte de la alineación de la imagen. Luego, hacemos click en el botón “Aceptar”.
Ya podemos ver que la Galería de Imágenes presenta un Slider.
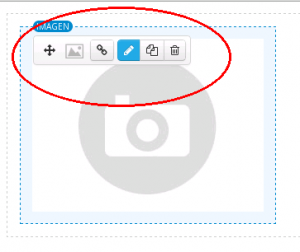
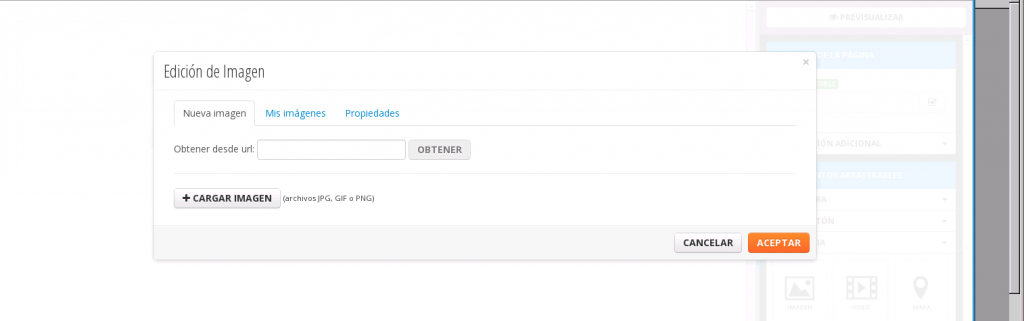
7.- Ahora cargaremos una imagen en cada elemento “Imagen” que se ha agregado a los distintos slides. Desde el elemento imagen del Slide 1, entramos al editor y elegimos subir una imagen desde una URL o desde nuestra PC. También se puede seleccionar una desde Mis Imágenes, que muestra todas las imágenes que has subido previamente a tu SitioSimple.
Recomendamos que las imágenes posean un tamaño mayor o igual al que deseamos ver en el slider, de manera que las mismas luego no se vean “pixeladas”.
8.- Luego, repetimos estos pasos en los siguientes slides.
9.- Guardamos los cambios y ya tenemos listo nuestro slider de imágenes en la página.
¿Te interesa agregar un slider a tu SitioSimple desde el elemento Slider? Te invitamos a leer este tutorial.